# 界面自动化基本流程
请先完成项目配置的流程
# 基本执行逻辑
# 页面元素收集页面的元素,步骤组装一个页面的元素操作流程,测试用例组装不同页面成为一个用例
# 页面元素
# 页面元素和页面元素的二级页面是给测试同学来管理元素的
# 怎么理解和一个页面呢?
- 对应的是我们web端的一个页面,页面不发生跳转的页面,跳转之后的页面是开一个单独的,如果是一个半窗页面,则元素都归属这个页面;
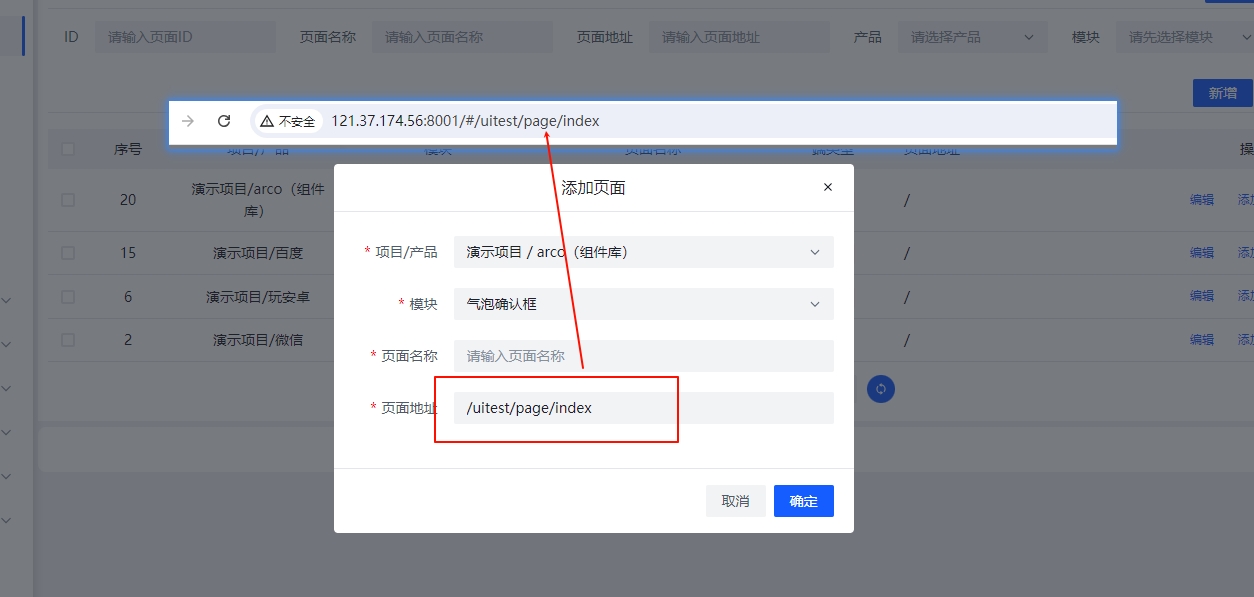
# 新增一个页面
- 注意:页面地址填写的是url的路径

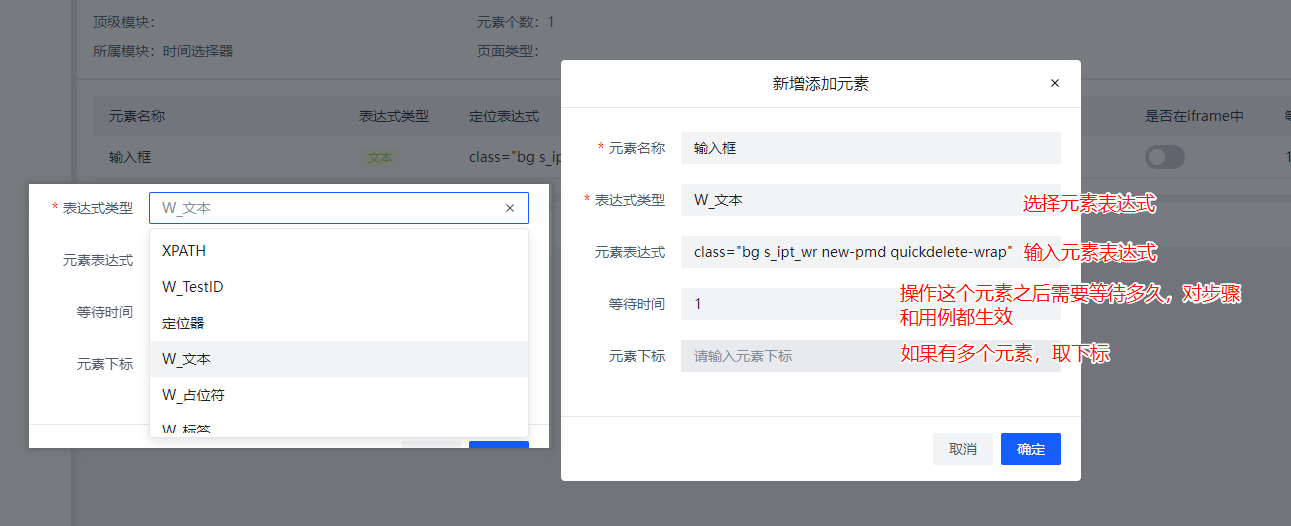
# 给这个页面新增元素
- 首先要点击表格右侧操作中的添加元素,进入到操作元素页面
- 元素定位前往 <元素定位> 帮助页签进行查看
- 注意:等待时间是对这个元素操作之后的等待时间

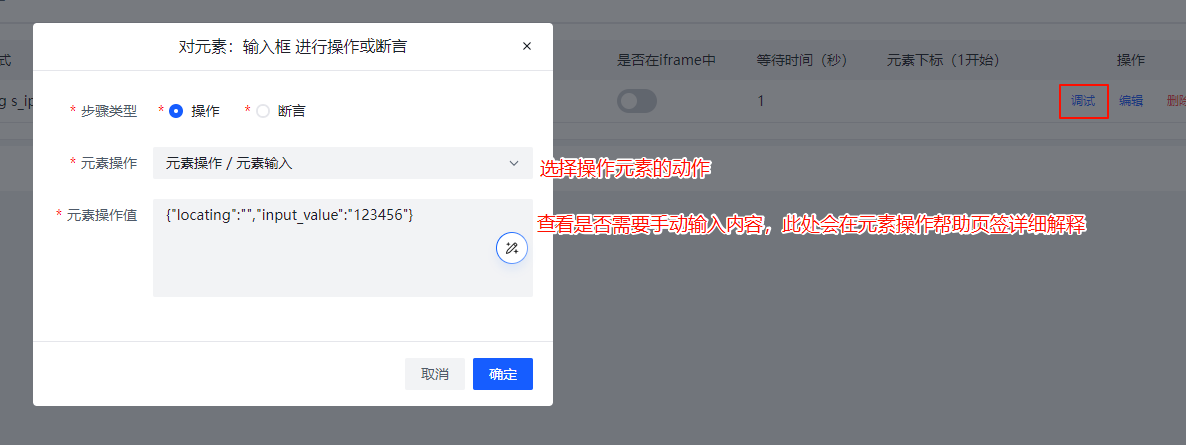
# 对单个元素的调试
- 新增元素完成之后,就可以对这个元素进行单独的调试
- 元素操作值前往 <元素操作> 帮助页签进行查看

致此你完成了对一个页面的元素新增和调试了,下面我们来学习如何给一个页面的元素创建一个操作的流程!
# 页面步骤
# 新增一个页面步骤
- 首先解释一下为什么叫页面步骤,因为这个步骤只能使用一个页面的元素,所以步骤是不可以跨页面操作元素的
- 直接新增即可,无特殊说明
# 给这个页面步骤增加一些操作
- 前往 <元素操作> 帮助页签进行查看
- 你可以增加登录的动作,如登录步骤:输入账号->输入密码->点击登录->
# 对这个步骤进行调试
- 当你设置好一个流程之后,就可以点击调试按钮,对这个步骤进行调试
- 可以点击:页面步骤表格中的调试,也可以点击页面步骤详情右上角的调试
致此你完成对一个页面步骤的新增,设置操作和进行调试,下面我们来学习如何组装成一个用例!
# 测试用例
# 新增一个用例
- 直接新增即可,无特殊说明
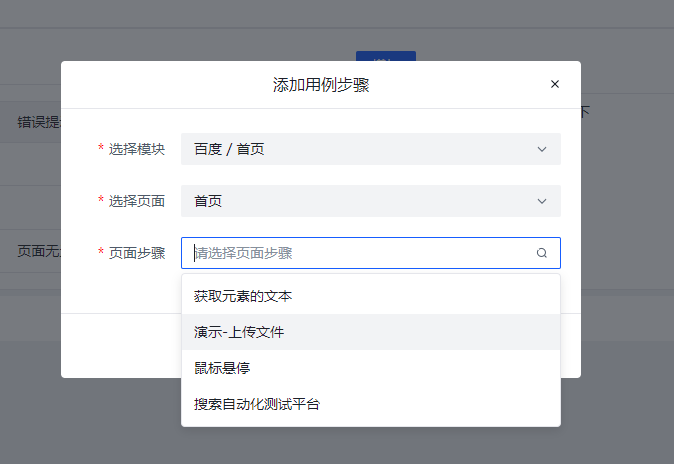
# 给这个用例增加步骤
- 给用例增加步骤时,可以选择这个用例选择的项目中,所有产品类型作为步骤,意味着可以先操作web端自动化,再操作手机端自动化