# UI用例流程
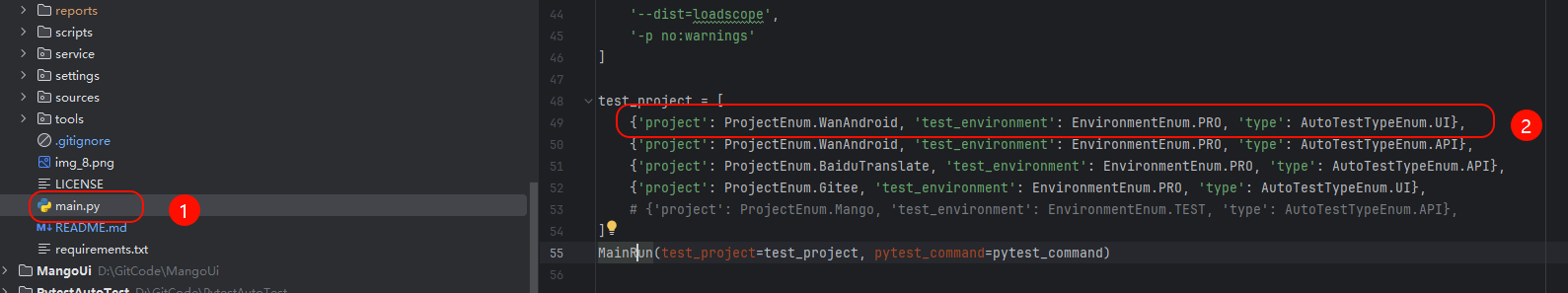
# 1. 创建项目测试文件

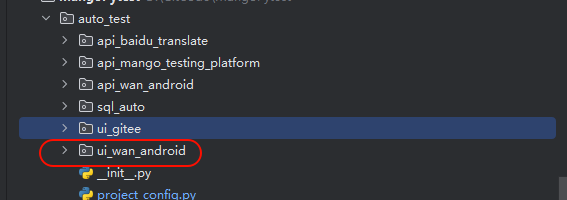
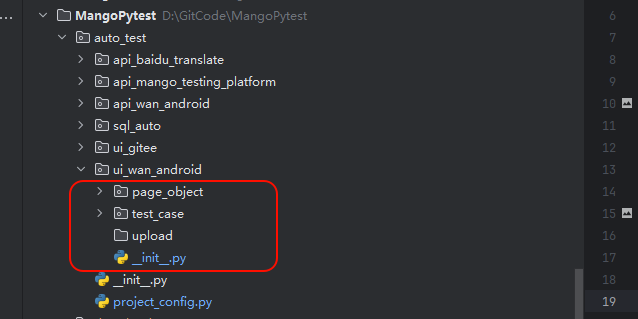
# 2. 创建项目所必须得目录
- page_object:存放页面步骤的封装
- test_case:存放测试用例
- upload:测试过程中上传文件存放的目录,会传到git上

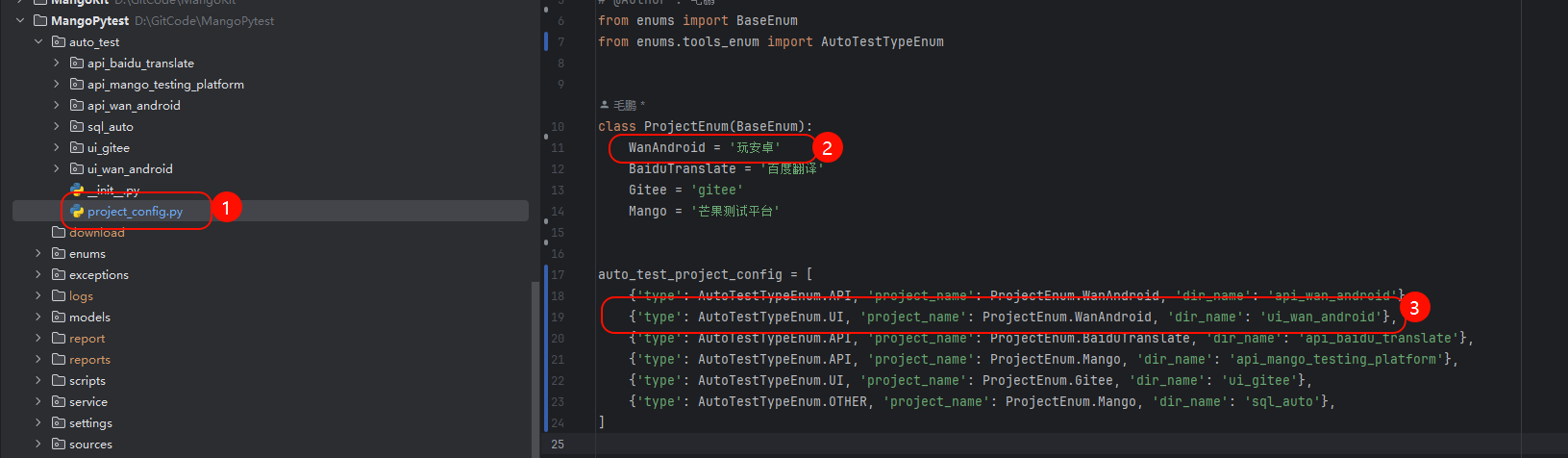
# 3. 明确目录地址
- 打开文件:auto_test/project_config.py
- 在ProjectEnum类下面增加你的项目名称,注意:项目名称需要和项目信息表中的项目名称一致
- 在auto_test_project_config中添加一行,明确自动化的类型、项目名称和目录名称,目录名称就是上面创建的目录名称

# 4. 初始化项目基础数据(UI自动化直接复制下面代码即可,修改类名称)
- 在创建的目录__init__.py中粘贴以下代码,按照代码提示进行修改
from mangokit import singleton
from pydantic import BaseModel, ConfigDict
from tools.obtain_test_data import ObtainTestData
from auto_test.project_config import WanAndroidEnum
from enums.tools_enum import EnvironmentEnum, AutoTestTypeEnum
from models.ui_model import UiBaseDataModel
from tools.log import log
from tools.project_public_methods import ProjectPublicMethods
@singleton
class WanAndroidDataModel(BaseModel): # 直接复制,修改类名称
model_config = ConfigDict(arbitrary_types_allowed=True)
test_environment: EnvironmentEnum
base_data: UiBaseDataModel
test_data: ObtainTestData = ObtainTestData()
cache_data: dict = {}
def data_init():
"""
项目数据初始化
:return:
"""
data_model: WanAndroidDataModel = ProjectPublicMethods.get_data_model(WanAndroidDataModel, WanAndroidEnum,
AutoTestTypeEnum.UI)
# 自己如果要处理一些前置数据,可以写在这里
log.info(f'{WanAndroidEnum.NAME.value}的UI在自动化基础信息设置完成!')
data_init()
# 5. 在page_object中封装操作步骤:
from urllib.parse import urljoin
from playwright.sync_api import Page, BrowserContext
from auto_test.project_config import ProjectEnum
from auto_test.ui.wan_android import WanAndroidDataModel
from tools.base_page import BasePage
class LoginPage(BasePage): # 固定写法,后面请设置为:Page
"""
登录页面
"""
def __init__(self, context_page: tuple[BrowserContext, Page], data_model: WanAndroidDataModel): # 固定写法
project_name = ProjectEnum.WanAndroid.value # 固定写法,获取项目名称
module_name = '登录' # 明确模块名称
super().__init__(project_name, module_name, context_page, data_model.test_data) # 固定写法
self.url = urljoin(data_model.base_data.host, '/index') # 固定写法,明确该页面url
#
def login(self, username: str, password: str): # 步骤操作函数,请传入该步骤需要的数据
self.w_click(self.element('登录按钮')) # self.element() 是固定查找元素写法,传入元素名称
self.w_input(self.element('用户名'), username)
self.w_input(self.element('密码'), password)
self.w_click(self.element('登录'))
# 6. 在test_case中编写测试用例,固定写法如下:
import allure
from auto_test.ui.wan_android import WanAndroidDataModel
from auto_test.ui.wan_android.page_object.login import LoginPage
from models.ui_model import UiDataModel
from tools.decorator.ui import case_data
from tools.obtain_test_data import ObtainTestData
@allure.epic('演示-UI自动化-WEB项目-玩安卓') # 项目名称
@allure.feature('登录模块') # 二级模块
class TestLogin:
data_model: WanAndroidDataModel = WanAndroidDataModel() # 固定写法
test_data: ObtainTestData = ObtainTestData() # 固定写法
@case_data([3, 4, 5]) # 固定写法,使用跟API类似
def test_01(self, execution_context, data: UiDataModel): # 固定传参写法,不可修改
login_page = LoginPage(execution_context, self.data_model) # 在这里调用登录步骤,传入execution_context
login_page.w_goto()
login_page.login(data.test_case.data.get('username'), data.test_case.data.get('password'))
# 执行main.py查看测试结果
- test_project列表固定接收一个字典,字典固定接收3个值:
- project:本次执行的测试项目名称
- test_environment:本次执行的测试环境
- type:本次执行的测试类型,目前支持:API、UI选项